Introduction
Si vous êtes ici, c’est que vous vous êtes posés la même question que moi lorsque j’ai commencé le développement de jeux sous Unity, à savoir, comment passe-t-on d’une scène à l’autre dans un jeu. Dans ce tutoriel, nous allons voir comment utiliser le composant SceneManager afin d’arriver à nos fins.
Avant propos
Le changement de scène n’étant pas lié à un type de projet particulier (2D ou 3D), ce tutoriel se base sur un projet 2D mais les explications techniques fonctionneront tout aussi bien dans un projet 3D.
Notez également que l’ensemble des explications techniques sont réalisées en vidéo en fin d’article ou directement sur youtube avec le lien ci-dessous.
https://youtu.be/BQszDI77n6w
Préparation des scènes
Afin de pouvoir tester efficacement le mécanisme de changement de scène, nous allons préparer deux scènes de la manière suivante :
- Renommage de la scène SampleScene en HomeScene
- Duplication de HomeScene qu’on renommera en PlayScene
- Ajout d’un bouton avec le texte « Play » dans la scène HomeScene
- Changement de la couleur de fond de la scène PlayScene
Renommage de SampleScene

Si vous venez de créer votre projet, vous devriez avoir une scène par défaut nommée SampleScene dans la fenêtre Project de Unity. Cette scène sera notre scène de départ qui permettra d’aller vers la scène PlayScene.
Renommez le fichier SampleScene en HomeScene via la fenêtre Project.
Création de PlayScene
PlayScene est donc notre scène de destination que nous ne possédons pas encore. Vous pouvez donc simplement dupliquer la scène HomeScene via la fenêtre Project en la sélectionnant et en utilisant le raccourci ctrl + D sous Windows ou cmd + D sous Mac.
Une fois dupliquée, votre seconde scène devrait se nommer HomeScene 1. Renommez le fichier HomeScene 1 en PlayScene via la fenêtre Project.
Vous devriez avoir le résultat suivant :

Ajout d’un bouton sur HomeScene
De façon à pouvoir illustrer la nécessité de passer de la scène HomeScene à PlayScene, nous allons ajouter un bouton dans notre scène qui permettra plus tard lors d’un clique du joueur de lancer la scène PlayScene.
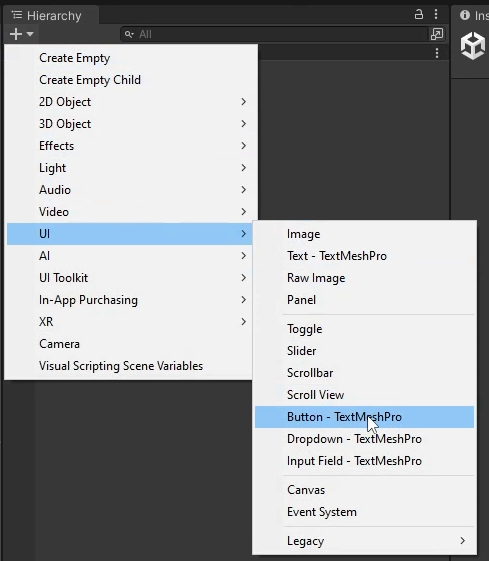
Via la fenêtre Hierarchy, cliquez sur + afin d’ajouter un bouton via UI / Button – TextMeshPro.

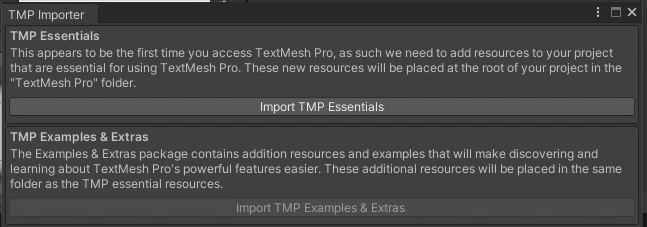
Pour utiliser les contrôles TextMeshPro, il vous faudra importer le package TMP Essentials. Unity vous demandera donc d’importer ce package ; il vous suffira de cliquer sur le bouton Import TMP Essentials.

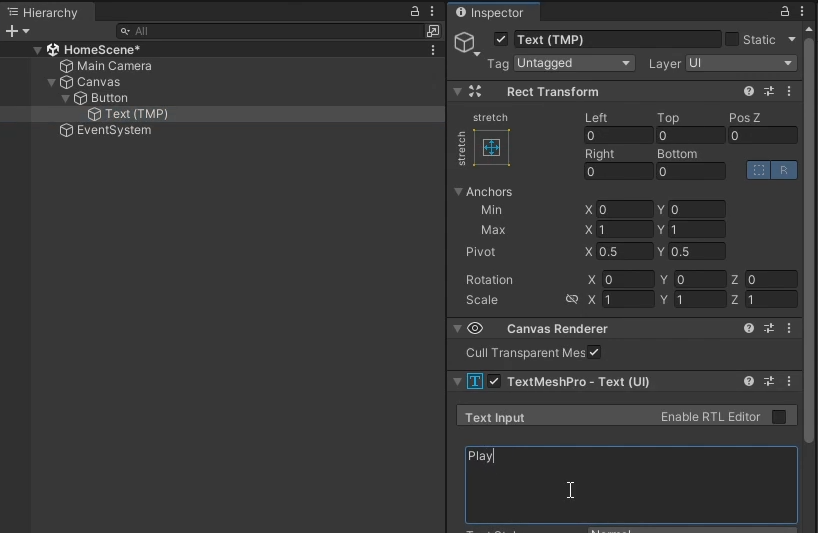
Une fois le package installé, déplacez le bouton au centre de l’écran et changez son texte via le sous GameObject Text (TMP) de notre bouton.

Nouveau background de PlayScene
Pour mieux différencier nos deux scènes, nous allons simplement changer la couleur de fond de notre scène PlayScene.
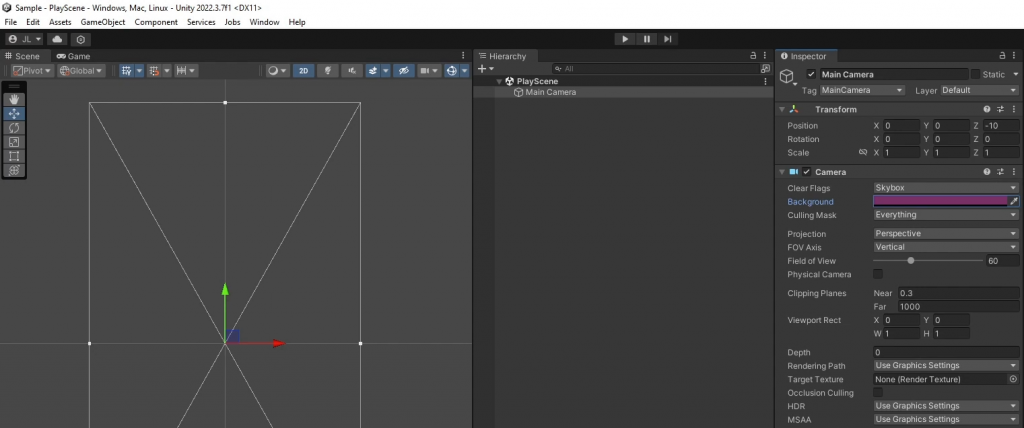
Ouvrez donc la scène PlayScene et sélectionnez l’objet Main Camera via la fenêtre Hierarchy. Ensuite dans la fenêtre Inspector, section Camera, modifiez la couleur via la propriété Background.
Si vous avez remarqué que votre scène n’a pas changé de couleur de fond, rassurez-vous, c’est normal car c’est en mode Game que le changement sera visible ; ce qui signifie que vous verrez votre changement lorsque vous lancerez le jeu.

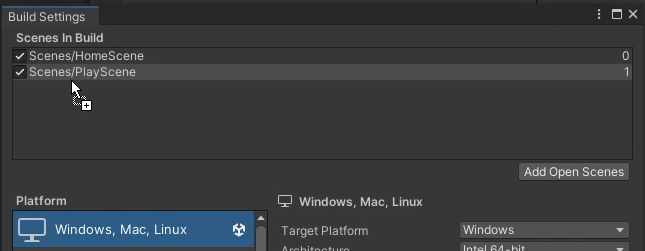
Ajout de PlayScene au build
Lors de la création d’un package de jeu (en vue de le déployer sur téléphone, sur un ordinateur, etc), seules les scènes explicitement sélectionnées seront embarquées. Dans notre cas, la scène de départ HomeScene sera embarquée mais ce ne sera pas le cas pour notre scène PlayScene.
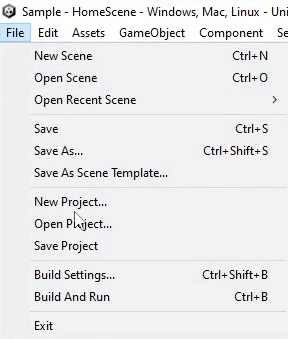
Pour résoudre cela, il faut aller dans les Build Settings accessibles via le menu File de Unity.


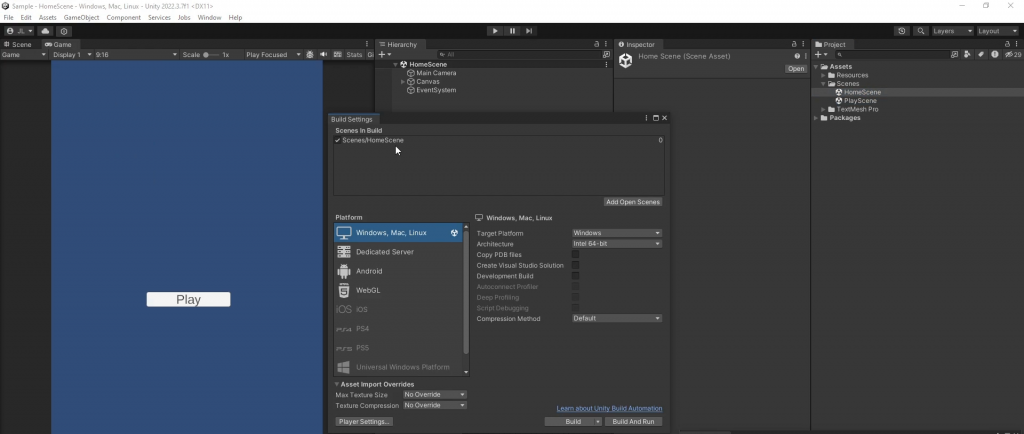
Il faut tout simplement depuis la fenêtre Project sélectionner PlayScene et le glisser et déposer dans la zone Scenes In Build afin d’obtenir le résultat suivant :

Vous pouvez ensuite fermée la fenêtre sans appuyer sur le moindre bouton de sauvegarde car le changement a déjà été pris en compte.
Création script C# chargement de scène
Pour permettre le chargement d’une scène, il suffit de passer par la classe C# SceneManager et la méthode LoadScene(string sceneName).
Nous allons donc créer un script C# qu’on nommera StartGame et qui aura pour but de détecter l’utilisation de notre bouton Play présent dans HomeScene et lancer en conséquence PlayScene.
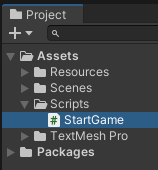
Dans la fenêtre Project, commencez par créer un dossier supplémentaire en sous répertoire de Assets en faisant un clique droit sur ce même répertoire Create / Folder.
Renommez ensuite ce nouveau répertoire en Scripts.
Faites un clique droit sur votre nouveau répertoire Scripts et faites Create / C# Script et renommez votre fichier en StartGame.
Vous devriez avoir le résultat suivant :

Ensuite, faites un double clique gauche sur votre fichier afin de lancer Visual Studio dans le but de modifier le nouveau script.
Une fois le fichier ouvert dans Visual Studio, remplacez son contenu par ceci :
using UnityEngine;
using UnityEngine.SceneManagement;
using UnityEngine.UI;
public class StartGame : MonoBehaviour
{
[SerializeField] private Button _playButton; // 1
private void Start() // 2
{
_playButton.onClick.AddListener(LoadScene); // 3
}
private void LoadScene() // 4
{
SceneManager.LoadScene("PlayScene"); // 5
}
}- La variable _playButton permettra d’avoir une référence vers le bouton que nous avons créé dans notre scène HomeScene ;
- La méthode Start est appelée automatiquement par Unity au démarrage de notre scène ;
- C’est ici que, grâce à notre référence vers le bouton Play, nous allons pouvoir nous abonner à l’événement Click afin d’indiquer la méthode qu’il faudra appeler lorsque l’utilisateur cliquera sur le bouton ;
- C’est cette méthode LoadScene qui sera appelée à chaque fois qu’on clique sur le bouton de la scène HomeScene ;
- Et enfin utilisation de la classe Unity SceneManager et sa méthode LoadScene afin de forcer l’ouverture de la scène PlayScene.
Sauvegardez votre fichier et et revenez ensuite dans Unity car pour le moment notre script est lié à absolument rien et donc son utilité est pour l’instant totalement nulle.
Utilisation du script C# StartGame
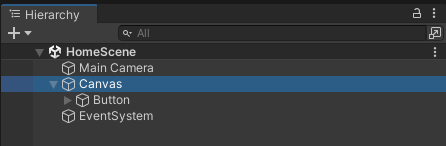
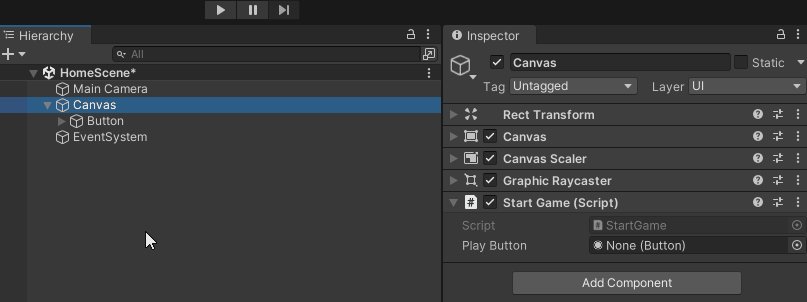
Si vous avez été attentif lors de l’ajout de notre bouton dans HomeScene, un autre composant parent nommé Canvas a été ajouté dans la fenêtre Hierarchy.

N’essayez pas de supprimer l’objet Canvas car sa présence est essentielle au bon fonctionnement de notre objet Button. Sans entrer dans les détails, sachez déjà que le Canvas est essentiel lors de l’utilisation de contrôles UI que nous ajoutons dans une scène. Il existe par contre d’autres systèmes de contrôles UI et qui fonctionnent différemment mais ce n’est pas le but de cet article, donc retenez que votre objet Canvas est obligatoire.
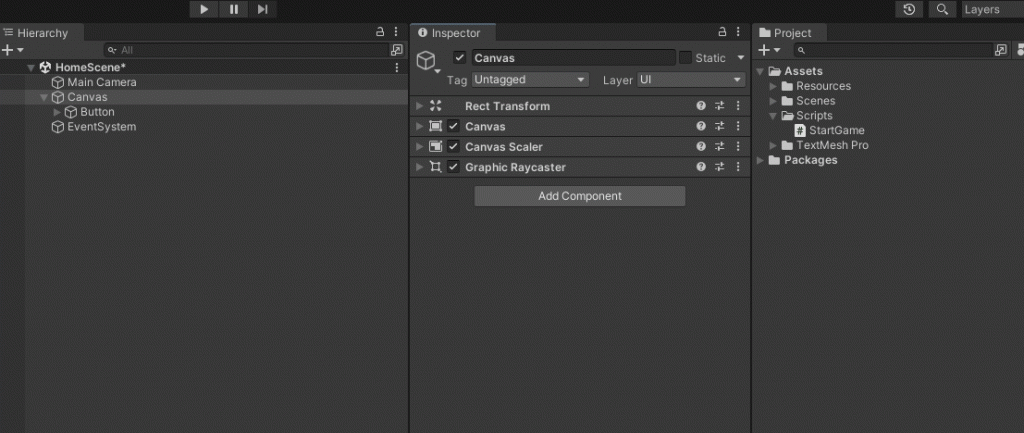
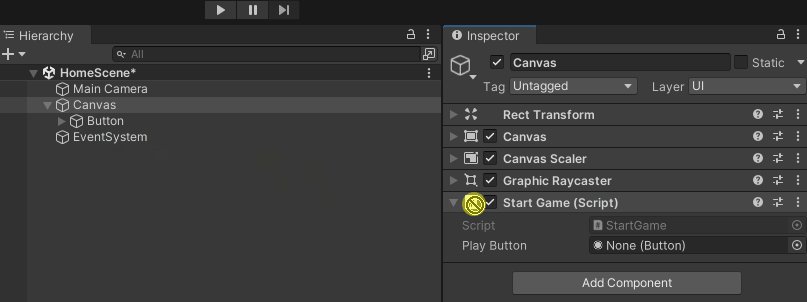
On va donc associer notre script C# StartGame à notre Canvas par simple glissé – déposé.
Une fois le script ajouté au Canvas, vous devriez le voir apparaître dans la fenêtre Inspector.

Il existe d’autres manières d’associer un script à un objet d’une scène comme par exemples :
- Glisser – déposer le script directement en bas de la fenêtre Inspector à condition que notre Canvas soit sélectionné ;
- Ou encore cliquer sur Add Component de la fenêtre Inspector et rechercher le script StarGame.
Une fois que le script est associé à notre Canvas, il nous reste une dernière étape : donner la référence du bouton pour lequel il faudra s’abonner à l’événement click.
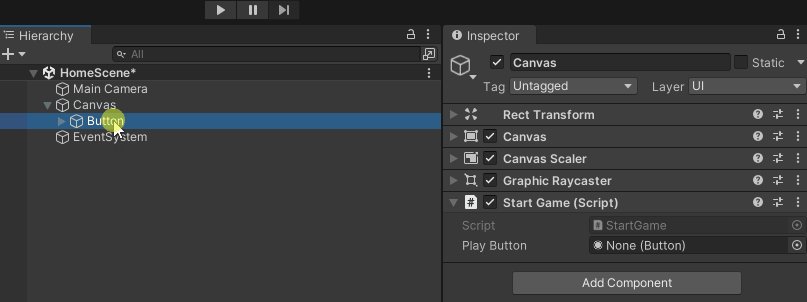
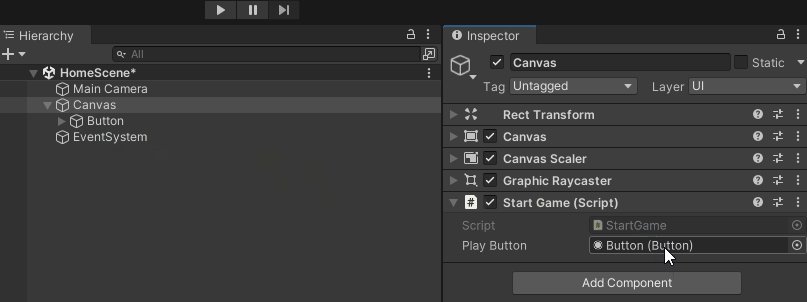
De la même façon que nous l’avons fait avec le script, nous pouvons sélectionner le bouton dans la fenêtre Hierarchy et le glisser – déposer directement dans la propriété Play Button de notre composant C# StartGame.

Le résultat en image
Vous n’avez plus qu’à lancer votre jeu et vous devriez passer de la scène HomeScene à PlayScene lors du clique sur le bouton Play.

Le tout en vidéo !
Retrouvez ici le processus exact de développement en vidéo…
